パーフェクトカタログシリーズは全て持ってるのですが、一番待ち望んだものが発売されました。
MSXパーフェクトカタログです。
ゲーム機のゲームは他にもカタログ的な書籍はあったのですが、MSXは初めてではないでしょうか?
ハードとソフト両方が全部掲載しており、非常に満足できる内容です。
パーフェクトカタログシリーズは全て持ってるのですが、一番待ち望んだものが発売されました。
MSXパーフェクトカタログです。
ゲーム機のゲームは他にもカタログ的な書籍はあったのですが、MSXは初めてではないでしょうか?
ハードとソフト両方が全部掲載しており、非常に満足できる内容です。
発売されて人気のあるWio Terminalで遊んでみました。
M5Stackがあれば良いと思ってたのですが、結構話題になっているようでつい買ってしまいました。
自分用のメモも兼ねて、Wi-fiに接続するサンプルを書きます。
Wi-fiのコントローラはESP32と違いSoCとは別にRealtek RTL8720が使用されています。
まずはRTL8720のファームウェアのアップデートとArduinoのライブラリの追加をします。
手順は公式サイトを参照してください
Wio Terminal Network Overview
https://wiki.seeedstudio.com/Wio-Terminal-Network-Overview/
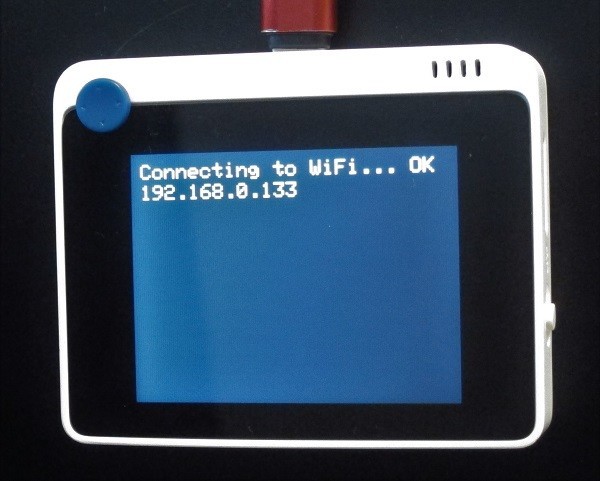
#include "AtWiFi.h" #include "TFT_eSPI.h" const char* ssid = "(WI-fiアクセスポイントのSSID)"; const char* password = "(WI-fiアクセスポイントのパスワード)"; TFT_eSPI tft = TFT_eSPI(); void setup() { WiFi.mode(WIFI_STA); // ステーション(子機)モードに設定 tft.begin(); tft.setRotation(1); tft.setTextColor(TFT_WHITE, TFT_BLACK); tft.fillScreen(TFT_BLACK); tft.setTextSize(2); WiFi.begin(ssid, password); while (WiFi.status() != WL_CONNECTED) { delay(500); tft.setCursor(10, 10); tft.printf("Connecting to WiFi..."); } tft.printf(" OK"); tft.setCursor(10, 30); tft.println(WiFi.localIP()); WiFi.disconnect(); } void loop() { }
実行結果


Arduino Uno Rev3 ATmega328 マイコンボード A000066
今回はM5Stackで遊んでみました。
これも前にM5StickCと一緒に買って積みハードになっていました。
サンプルスケッチを簡単にまとめただけですが、自分用のメモも兼ねてシンプルなソースを書きました。
Wi-fi経由でNTPサーバから時間を取得して日時を表示するまでのサンプルです。
#include <time.h> #include <M5Stack.h> #include <WiFi.h> const char* ssid = "(Wi-fiアクセスポイントのSSID)"; const char* password = "(Wi-fiアクセスポイントのパスワード)"; // NTPサーバのURL const char* ntpServer = "ntp.jst.mfeed.ad.jp"; // GMT+9(日本時間) const long gmtOffset_sec = 9 * 3600; // サマータイム時差(無し) const int daylightOffset_sec = 0; void setup() { M5.begin(); M5.Lcd.clear(TFT_BLACK); M5.Lcd.setTextColor(TFT_WHITE, TFT_BLACK); M5.Lcd.setTextSize(4); WiFi.begin(ssid, password); // 500ms*120回なので、1分でタイムアウト for (int i = 0; i < 120 && WiFi.status() != WL_CONNECTED; i++) { delay(500); } if (WiFi.status() != WL_CONNECTED) { // Wifi接続エラー } if (WiFi.status() == WL_CONNECTED) { configTime(gmtOffset_sec, daylightOffset_sec, ntpServer); struct tm t; if (!getLocalTime(&t)) { // NTPサーバ接続エラー } } WiFi.disconnect(true); WiFi.mode(WIFI_OFF); } void loop() { struct tm t; if (getLocalTime(&t)) { M5.Lcd.setCursor(0, 0); M5.Lcd.printf("%04d/%02d/%02d", (1900 + t.tm_year), (t.tm_mon + 1), t.tm_mday); M5.Lcd.setCursor(0, 40); M5.Lcd.printf("%02d:%02d:%02d", t.tm_hour, t.tm_min, t.tm_sec); } delay(100); }
前回紹介したM5StickCですが、今回はUIFlowで遊んでみました。
UIFlowはWEB版とデスクトップ版があるのですが、今回は手軽そうなWEB版を使いました。
WEB版を使用するには、ネットにつながったWifi環境が必要です
Download – m5stack-store
https://m5stack.com/pages/download
ここから M5Burner をダウンロードします。
デスクトップ版(UIFlow-Desktop-IDE)もここでダウンロードします。
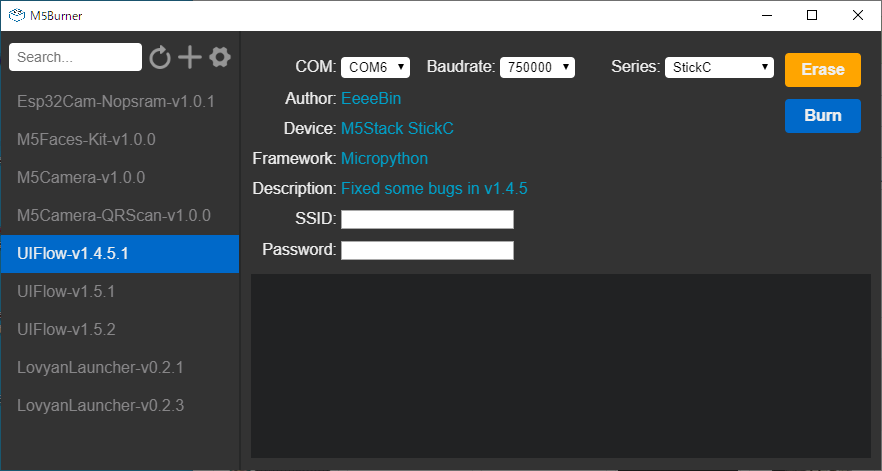
ダウンロードした M5Bunner でファームウェアをM5StickCに書き込みます。
2020年5月14日の時点でM5StickCに対応しているファームウェアはUIFlow-v1.4.5.1です。

UIFlow-v1.4.5.1で を押してファームウェアをダウンロードした後で各設定をして[Burn]ボタンを押すとファームウェアがM5StickC
を押してファームウェアをダウンロードした後で各設定をして[Burn]ボタンを押すとファームウェアがM5StickCへ書き込まれます。
| COM: | M5StickC |
| Baudrate: | Series設定時に変更されたデフォルトの値のままでOK |
| Series: | StickCを選択 |
| SSID: | WifiアクセスポイントのSSID |
| Password: | Wifiアクセスポイントのパスワード |
ファームウェアが書き込まれると、M5StickCに下の画像のような画面が表示されます。

丸いマークが緑ならネット接続に成功しています。それ以外の場合はSSID等のネットの設定を見直してください。
■で隠してある部分にAPIキーが表示されます。
結構前に買って放置していたM5StickCを見つけたので軽く遊んでみました。
開発環境はいくつかあるのですが、とりあえず使い慣れたArduino IDEで行います。
セットアップ方法は公式ページに書いてあります。
M5Stack Docs-The reference docs for M5Stack products.
https://docs.m5stack.com/#/en/arduino/arduino_development
解説は英語で書かれてますが、設定個所は同じなのでわかると思います。
簡単なカウンターを作ってみました。
M5ボタン(ホームボタン)を押すとカウントアップして、リセットボタンを押すとカウントが0になります。
// M5StickCのライブラリをインクルード #include <M5StickC.h> // カウントを0で初期設定 int count = 0; void setup() { // M5StickC初期化 M5.begin(); // 背景色を黒で塗りつぶし M5.Lcd.fillScreen(TFT_BLACK); // 文字色を白、背景色を黒に設定 M5.Lcd.setTextColor(TFT_WHITE, TFT_BLACK); // M5StickCの向きを設定(M5ボタンが左) M5.Lcd.setRotation(1); // 文字サイズを設定 M5.Lcd.setTextSize(6); // カウント表示 print_count(); } void loop() { // M5ボタンが押された時の処理 if (digitalRead(M5_BUTTON_HOME) == LOW) { // ボタンを離すまで待つ while (digitalRead(M5_BUTTON_HOME) == LOW) ; // カウントアップ count++; // 9999以上は9999にする if (count > 9999) { count = 9999; } // カウント表示 print_count(); } // リセットが押された時の処理 if (digitalRead(M5_BUTTON_RST) == LOW) { // ボタンを離すまで待つ while (digitalRead(M5_BUTTON_RST) == LOW) ; // カウントを0に count = 0; // カウント表示 print_count(); } } void print_count() { // カーソル位置をセット M5.Lcd.setCursor(10, 20); // カウントを4桁0埋めで表示 M5.Lcd.printf("%04d", count); }
Hallo world を少し発展させたようなプログラムですが、基本の文字の表示とボタンの状態取得はわかると思います。
10年ほど前にポケコンが欲しいと思い中古でSHARPのPC-G850Vを入手しました。
3年ほど前に久しぶりに遊ぼうとしたら液晶に数個ライン抜けがあり、修理しようとしたところ失敗したので、最後のポケコンのPC-G850VSを程度の良い中古で手に入れました。

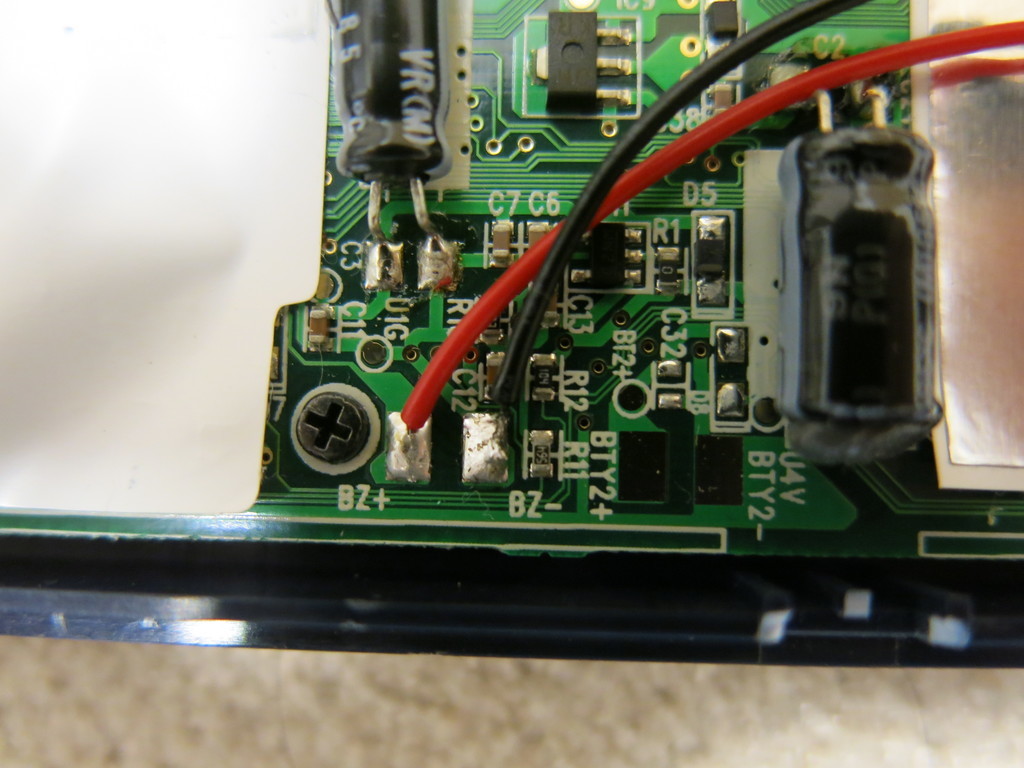
この機種はスピーカが無く、ビープ音でさえ鳴らないので、スピーカを取り付けました。
別基板で作って拡張ピンに接続するのが本来の方法だと思うのですが、今回は内蔵したくて、直接ピンにスピーカを接続しました。
また、拡張ピンの内側に直接接続して内蔵させる方法も良くありますが、どうやらBZ+,BZ-端子があり、そこに繋げると良いみたいなので、こちらの方法で試してみました。


試しにBASICで"BEEP 1"を実行すると、無事に音が鳴りました。
同じ方法がG850Vでも行えるようです。
簡単な改造なのでぜひ試してみてください。
メガドライブの開発環境を試してみたのでメモ
SGDK (A small, open and free development kit for the Sega Megadrive)を使用する
SGDK URL : https://github.com/Stephane-D/SGDK/wiki
download : https://github.com/Stephane-D/SGDK/wiki/Download
ダウンロードしたアーカイブファイルを解凍して適当なところに配置
SGDKを "C:\sgdk" に配置したとして書きます
適当なフォルダで開発 (今回は C:\workspace とします)
ソースファイル配置(今回は test.c とします)
#include <genesis.h>
int main()
{
VDP_drawText("TEST", 18, 13);
VDP_waitVSync();
return (0);
}ソースファイルと同じ場所にメイクバッチを作成(今回は make.bat とします)
環境変数のSGDKは、SGDKを配置したフォルダに変更してください
set SGDK=c:\sgdk %SGDK%\bin\make.exe -f %SGDK%\makefile.gen
ファイル配置後、make.batを実行するとコンパイルされます。
コンパイルが正常に完了すると、make.batを実行したフォルダの下に out フォルダが作成されます。
この out フォルダにある rom.bin をエミュレータで実行するなり、ROMに焼くなりしてください。
rom.bin をGens/GS(https://segaretro.org/Gens/GS)で実行してみました。

【Amazon.co.jp 限定】メガドライブパーフェクトカタログ アマゾン限定「メガドライブミニパーフェクトカタログ」付 (G-MOOK)
