今回はiPhoneではなくAndroid SDKインストールの私的メモです。
Eclipse3.3以降の環境です。
フォルダの指定以外は、Windows,MacOSX共通です。
(今回の説明ではMacOSXを使用してます。)
Eclipseの操作手順は省略しますので、操作についてわからない場合は他で探してください。
Android SDK ダウンロード
以下のURLより対応する環境のSDKをダウンロードする。
http://code.google.com/intl/ja-JP/android/index.html
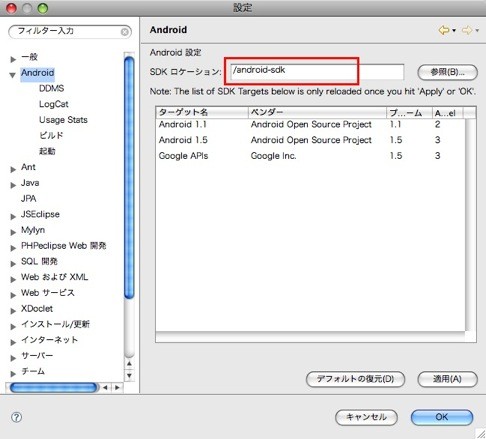
zipファイルなので、解凍してできたフォルダ適当にリネームして任意の場所にコピーする。
今回の例:/android-sdk
Eclipseプラグインのインストール
メニューから[ヘルプ]-[ソフトウェア更新]-[検索及びインストール]を指定してダイアログを開く。
以下のURLのサイトを指定してインストール。
https://dl-ssl.google.com/android/eclipse/
リモートサイトの編集例

シミュレータの設定
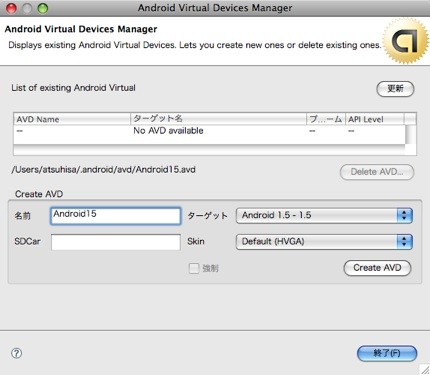
Eclipseのツールバーに見慣れない携帯電話っぽいアイコン( )が表示されているので、クリックして"Android Virtual Devices Manager"を起動する。
)が表示されているので、クリックして"Android Virtual Devices Manager"を起動する。
各種設定し、"Create AVD"ボタンを押す。
例として設定値は名前:Android15、ターゲット:Android 1.5 - 1.5、Skin:Default (HVGA)を指定

プロジェクトの作成
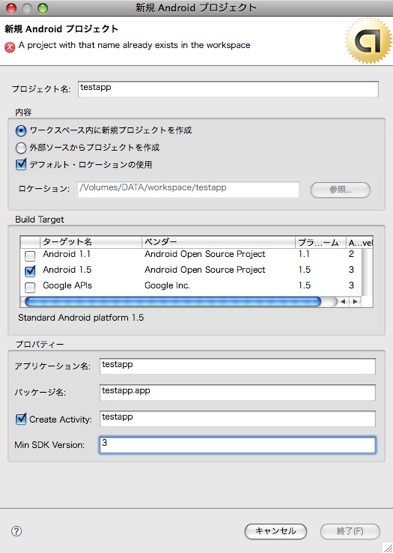
Eclipseプロジェクトのテンプレートに"Android プロジェクト"が選択できるようになっているので、選択。
今回のプロジェクト例:プロジェクト名はtestapp、ターゲットはAndroid1.5、あとはデフォルトか適当です。

ソースの改造
テンプレートで出力されたファイルのうち、testapp.javaを以下のように改造してみる。
package testapp.app; import android.app.Activity; import android.os.Bundle; import android.widget.TextView; //この行を追加 public class testapp extends Activity { /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); TextView tv = new TextView(this); //この行を追加 tv.setText("Hello, Android"); //この行を追加 //setContentView(R.layout.main); //この文を setContentView(tv); //この文に変更 } }
シミュレータで実行
メニューかアイコンから実行ダイアログを開き、Androidアプリケーションを選択
ターゲットで先ほど作ったAVDのAndroid15を選択して実行。


- 作者: 木南英夫
- 出版社/メーカー: 日経BP社
- 発売日: 2009/06/04
- メディア: 単行本
- 購入: 16人 クリック: 486回
- この商品を含むブログ (65件) を見る