久しぶりにiOS SDKの開発メモです。
今回はSwiftで簡単に折れ線グラフを書く方法を紹介します。
簡単に使えるオープンソースのライブラリ BEMSimpleLineGraph を見つけたので、これを使います
BEMSimpleLineGraphはObjective-Cで書かれていますが、Swiftから使う方法を紹介します。
入手場所
BEMSimpleLineGraph
入手先はGitHubです。
どんな方法で入手しても良いですが、今回はこのページにある"Download Zip"ボタンによりZipファイルをダウンロードしました。
Bridging-Headerの追加
SwiftからObjective-Cのクラスを使うためにBridging-Headerを追加します
ファイル名は"TestGraph-Bridging-Header.h"とします。(<プロジェクト名>-Bridging-Header.h)
このファイルにBEMSimpleLineGraphのimport文を書きます

TestGraph-Bridging-Header.h
#import "BEMSimpleLineGraphView.h"
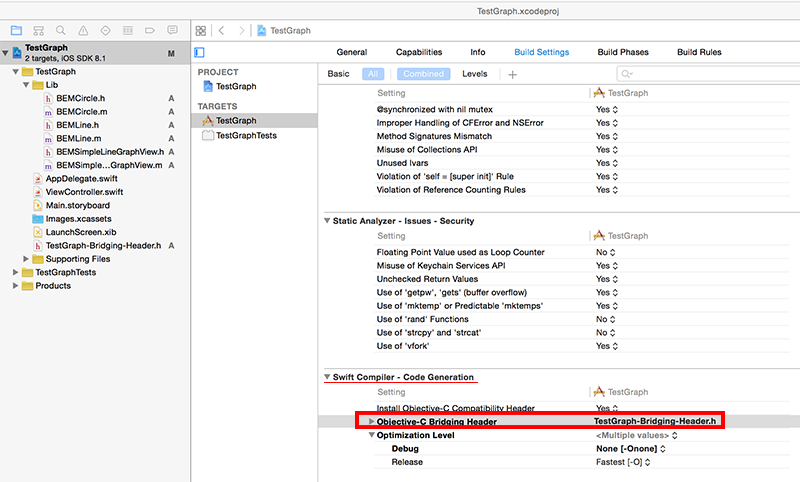
作成した"TestGraph-Bridging-Header.h"をBuild SettingsのSwift Compiler - Code Generationにある項目 Objective-C Bridge Headerに設定します

グラフ表示
簡単な例として、SampleLabelにX軸のラベル、SampleDataにY軸の値がセットされた要素数がそれぞれ5個の配列を用意して、この値をグラフ表示するコードを"ViewController.swift"へ書きます。
ライブラリの使い方はコード中のコメントを参考にしてください
import UIKit // BEMSimpleLineGraphDelegateとBEMSimpleLineGraphDataSourceの2つのプロトコルを追加 class ViewController: UIViewController, BEMSimpleLineGraphDelegate, BEMSimpleLineGraphDataSource { // サンプルラベル var SampleLabel: Array<String> = ["ラベルA", "ラベルB", "ラベルD", "ラベルE", "ラベルF"] // サンプルデータ var SampleData: Array<Float> = [10.5, 20.8, 5.3, 12.1, 25.9] override func viewDidLoad() { super.viewDidLoad() // グラフのViewを作成(今回はメインビューと同じ大きさのビューを作ります) var GraphView: BEMSimpleLineGraphView = BEMSimpleLineGraphView(frame: CGRectMake(0, 0, self.view.bounds.width, self.view.bounds.height)) // データソースを設定 (今回はこのクラスの中にメソッドを書くので、selfを設定) GraphView.dataSource = self // delegateを設定 (今回はこのクラスの中にメソッドを書くので、selfを設定) GraphView.delegate = self // メインビューにグラフのViewを追加 self.view.addSubview(GraphView) } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() } // グラフのX軸の最大個数を返すメソッドを作成 func numberOfPointsInLineGraph(graph: BEMSimpleLineGraphView) -> NSInteger { // 今回はSampleData配列の数を返します return SampleData.count } // Y軸の値を返すメソッドを作成 func lineGraph(graph: BEMSimpleLineGraphView, valueForPointAtIndex index: NSInteger) -> CGFloat { //何個目のX軸のポイントかはindexで取得できるので、今回はSampleData配列の中にあるindexの要素をそのまま返します return CGFloat(SampleData[index]) } // X軸のラベルを返すメソッドを作成 func lineGraph(graph: BEMSimpleLineGraphView, labelOnXAxisForIndex index: NSInteger) -> NSString { //何個目のX軸のポイントかはindexで取得できるので、今回はSampleLabel配列の中にあるindexの要素をそのまま返します return NSString(string: SampleLabel[index]) } }
グラフオブジェクトに対して下のような設定プロパティがあります
| colorTop: UIColor | グラフViewの上部の色 |
| colorBottom: UIColor | グラフViewの下部の色 |
| colorLine: UIColor | 各ポイントを結んだ線の色 |
| colorXaxisLabel: UIColor | X軸のラベルの文字の色 |
| colorYaxisLabel: UIColor | Y軸のラベルの文字の色 |
| widthLine: CGFloat | 各ポイントを結んだ線の太さ |
| enableTouchReport: Bool | GraphViewのタッチイベントを取得するかどうか |
| enablePopUpReport: Bool | 画面をタッチした時に値をポップアップで表示するか |
| enableBezierCurve: Bool | 各ポイントを結ぶ線を滑らかに表示するか |
| enableYAxisLabel: Bool | Y軸のラベルを表示するか |
| autoScaleYAxis: Bool | Y軸をViewの高さに合わせてスケールするか |
| alwaysDisplayDots: Bool | 各ポイントを常に表示するか |
| enableReferenceAxisFrame: Bool | X, Y軸のフレーム(外枠)を表示するか |
| enableReferenceAxisLines: Bool | X, Y軸の補助線を表示するか |
| animationGraphStyle: BEMLineAnimation | 表示するときのアニメーション |
いくつか設定してみた例です。
// GraphView.delegate = self の次の行から以下を追加した例 GraphView.enableYAxisLabel = true GraphView.enableXAxisLabel = true GraphView.enableReferenceAxisFrame = true GraphView.enableReferenceXAxisLines = true GraphView.enableReferenceYAxisLines = true GraphView.enableBezierCurve = false GraphView.widthLine = 2 GraphView.colorLine = UIColor.orangeColor() GraphView.colorTop = UIColor.whiteColor() GraphView.colorBottom = UIColor.whiteColor()
このように非常に簡単に扱えるので、ちょっとした折れ線グラフを描きたいときに便利です。

詳細! Swift iPhoneアプリ開発 入門ノート Swift 1.1+Xcode 6.1+iOS 8.1対応
- 作者: 大重美幸
- 出版社/メーカー: ソーテック社
- 発売日: 2014/12/13
- メディア: 単行本
- この商品を含むブログ (9件) を見る

- 作者: 荻原剛志
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2014/12/10
- メディア: 大型本
- この商品を含むブログ (2件) を見る



