過去のエントリーの改訂版です。
今回はより簡単にHTML+JavaScriptでiPhoneアプリを作る方法を紹介します。
より少ない手順で、ビルド時に警告もありません。
iPhoneSDKにはSafariにも搭載されているレンダリングエンジンのWebkitが含まれています。これを利用して、HTMLでもiPhoneアプリを作ることができます。
このままAppStoreにも登録できます。
ゲームも作ろうと思えば作れますが、iPhoneのCPUはPCと比べると非常に遅いので、いくらJavaScriptが早いSafariと言えども、動作速度は期待できません。
HTMLファイルの準備
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" /> <script type="text/javascript"> function init() { // touchmoveイベントでevent.preventDefault()を実行して、フリックによるスクロールを禁止 // touchmoveに独自の処理を行いたい場合は、event.preventDefault()を最後に実行する document.addEventListener("touchmove", function(){ event.preventDefault(); }, false); // 日付、時刻の表示処理を実行 setDateTime(); } function setDateTime() { // 日付、時刻の取得 var now = new Date(); var nowDate = now.getFullYear()+"年"+(now.getMonth()+1)+"月"+now.getDate()+"日"; var nowTime = now.getHours()+"時"+ now.getMinutes()+"分"+now.getSeconds()+"秒"; document.getElementById("datetime").innerHTML = nowDate +"<br>" + nowTime; // 200ミリ秒毎に日付、時刻の表示処理を実行 setTimeout(setDateTime, 200); } </script> </head> <body onload="init();"> <center> <img src="title.gif"><br> <br> <div id="datetime" style="font-size:30px;background-color:#eeeeee;"></div> </center> </body> </html>
Web表示のコード追加
"<プロジェクト名>AppDelegate.h”へUIWebViewのインスタンスの変数定義を追加します。
@interface sampleHTMLAppDelegate : NSObject <UIApplicationDelegate> { UIWindow *window; UIWebView *view; // この行を追加する }
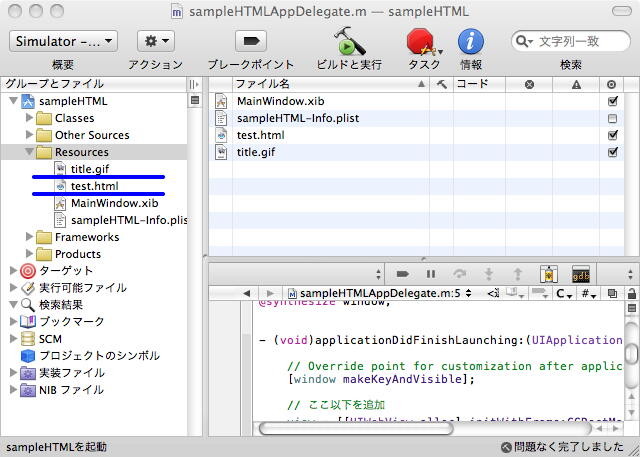
"<プロジェクト名>AppDelegate.m”のapplicationDidFinishLaunchingメソッドへUIWebViewを使うコードとHTMLを表示するコードを追加します。
- (void)applicationDidFinishLaunching:(UIApplication *)application { // Override point for customization after application launch [window makeKeyAndVisible]; /* ここ以下を追加 */ view = [[UIWebView alloc] initWithFrame:[[UIScreen mainScreen] applicationFrame]]; [window addSubview:view]; NSString *filepath = [[NSBundle mainBundle] pathForResource:@"test" ofType:@"html"]; // ここで表示するHTMLファイルを指定する NSURL *fileurl = [NSURL fileURLWithPath:filepath]; [view loadRequest:[NSURLRequest requestWithURL:fileurl]]; /* ここまで */ }
ステータスバーを表示したくない場合は、UIWebViewを定義している部分の前に下の文を記述してください。
[[UIApplication sharedApplication] setStatusBarHidden:YES animated:NO];
忘れずに終了時にメモリを解放
"<プロジェクト名>AppDelegate.m”のdeallocメソッドへUIWebViewで使ったメモリを解放する処理を追加します。
- (void)dealloc { [view release]; // ここを追加する [window release]; [super dealloc]; }
実行サンプル

iPhone SDK 3 プログラミング大全 実践プログラミング (MacPeople Books)
- 作者: 木下誠
- 出版社/メーカー: アスキー・メディアワークス
- 発売日: 2009/09/08
- メディア: 大型本
- 購入: 7人 クリック: 197回
- この商品を含むブログ (14件) を見る

iPhone SDK 3 プログラミング大全 ゲームプログラミング (MacPeople Books)
- 作者: 井上幸喜
- 出版社/メーカー: アスキー・メディアワークス
- 発売日: 2009/09/19
- メディア: 大型本
- 購入: 2人 クリック: 18回
- この商品を含むブログ (13件) を見る