改訂版のエントリーがあるので、こちらを参照してください。
HTMLとJavaScriptでiPhoneアプリを超簡単に作る方法
今回はHTML+JavaScriptでiPhoneアプリを作る方法です。
iPhoneSDKにはSafariにも搭載されているレンダリングエンジンのWebkitが含まれています。これを利用して、HTMLでもiPhoneアプリを作ることができます。
このままAppStoreにも登録できます。
ゲームも作ろうと思えば作れますが、iPhoneのCPUはPCと比べると非常に遅いので、いくらJavaScriptが早いSafariと言えども、動作速度は期待できません。
HTMLファイルの準備
サンプルとして、以下のHTMLを"test.html"として作成します。
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" /> <script type="text/javascript"> function init() { // touchmoveイベントでevent.preventDefault()を実行して、フリックによるスクロールを禁止 // touchmoveに独自の処理を行いたい場合は、event.preventDefault()を最後に実行する document.addEventListener("touchmove", function(){ event.preventDefault(); }, false); // 日付、時刻の表示処理を実行 setDateTime(); } function setDateTime() { // 日付、時刻の取得 var now = new Date(); var nowDate = now.getFullYear()+"年"+(now.getMonth()+1)+"月"+now.getDate()+"日"; var nowTime = now.getHours()+"時"+ now.getMinutes()+"分"+now.getSeconds()+"秒"; document.getElementById("datetime").innerHTML = nowDate +"<br>" + nowTime; // 200ミリ秒毎に日付、時刻の表示処理を実行 setTimeout(setDateTime, 200); } </script> </head> <body onload="init();"> <center> <img src="title.gif"><br> <br> <div id="datetime" style="font-size:30px;background-color:#eeeeee;"></div> </center> </body> </html>
Viewクラスを変更
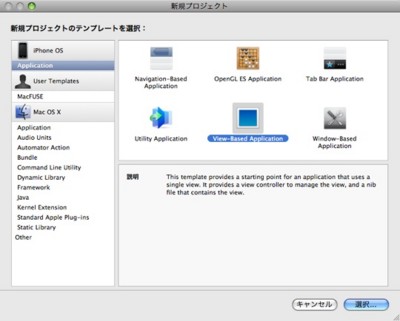
"<プロジェクト名>ViewController.xib"をダブルクリックしてInterface Builderを開き、viewクラスのClassをUIViewからUIWebViewに変更します。

Web表示のコード追加
"<プロジェクト名>ViewController.m”のviewDidLoad()メソッドへHTMLを表示するコードを書きます。
ファイル名を取得する箇所を自分で用意したものに変更してください。
NSString *filepath = [[NSBundle mainBundle] pathForResource:@"<HTMLのファイル名>" ofType:@"<拡張子(html)>"];
- (void)viewDidLoad { [super viewDidLoad]; NSString *filepath = [[NSBundle mainBundle] pathForResource:@"test" ofType:@"html"]; NSURL *fileurl = [NSURL fileURLWithPath:filepath]; [self.view loadRequest:[NSURLRequest requestWithURL:fileurl]]; }
実行サンプル

- 作者: 鶴薗賢吾
- 出版社/メーカー: ソフトバンククリエイティブ
- 発売日: 2009/04/23
- メディア: 大型本
- 購入: 14人 クリック: 334回
- この商品を含むブログ (37件) を見る